Mozilla Composer Tutorial
Using Text
Text is the most common element on a web page. Composer handle's text pretty well. Like most things in Composer, there are several ways to format text in the same way. This tutorial will try to highlight several ways whenever possible. Note: For all the text formatting methods mentioned below, you can change how text looks before you type and it will appear that way as you type, or you can highlight text you've already typed and then change its style.
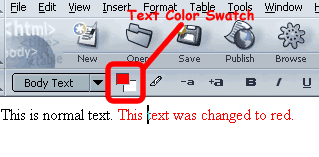
Change Text Color
To change text color from the default color that you setup in the Page Colors and Background dialog, simply click on the top color swatch on the menu:

Note: You can also use Format | Text Color command to change text color.
Change Text Font
To change the text font, click the Format | Font command.You'll be presented with a list of all the fonts on your system. Be careful to use only common fonts, such as Times New Roman, Arial, and Courier, as other fonts may not be available on all systems that will view your webpage.
Change Text Size
You can change the text size by clicking on the font size buttons on the toolbar or clicking on the Format | Size command:

Text Style/Decoration
Bold, Italics, and Underline can be applied using the toolbar:

Numbered and Bulleted Lists
Numbered lists and bulleted lists can be made by clicking on the toolbar. To turn the lists off, start a new line after the final line in your list and click the button again:
![]()
Changing Text Indention
Change the indention of text by clicking on the indent buttons on the toolbar:
![]()
Text Alignment
To change the text alignment, click on the Left, Center, Right, or Full Justify buttons:
![]()
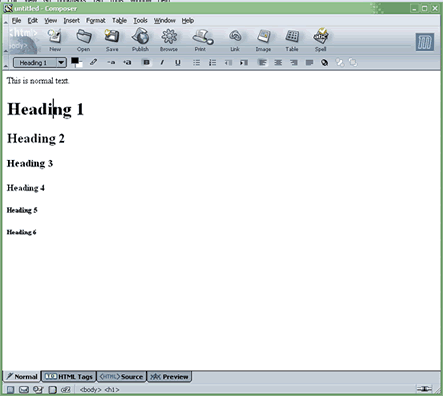
Headings
When the good people at the World Wide Web Consortium were coming up with HTML, they were very concerned with structure. Just as outlines have different levels, they said, so should web pages. So, they introduced Headings tags. Applying headings results in text looking like this (depending on what level heading you assign to it):

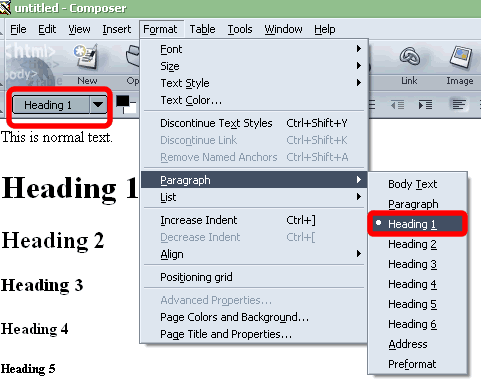
Notice that Heading 1 is the largest, while Heading 6 is the smallest. If you are really concerned with structuring your documents, headings may be the best way to go. Most people, however, just use headings to change the size of their text. There are 2 easy ways to apply headers. Observe the screenshot below:

You can add heading by using the text style drop down box to the left, or by clicking on Format | Paragraph and then pointing to the level of heading you want.
| <<Previous Section: User Interface |
Copyright ©2004-2006
Jerry Smith
Direct any questions or comments to tsmith0@tds.net