Mozilla Composer Tutorial
Adding Images
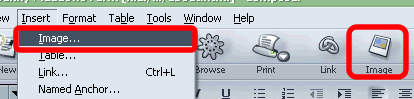
Images make websites pretty, and they are surprisingly easy to add in Composer. The easiest way to add an image is by clicking on the Images toolbar button or clicking on Insert | Image:

Inserting an Image
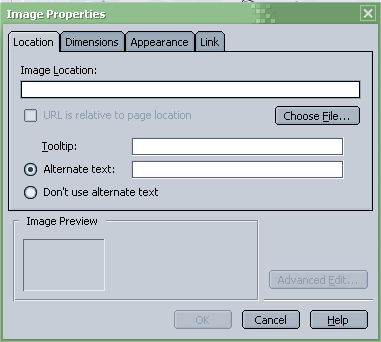
If you click the Image toolbar button, you'll see the following dialog box:

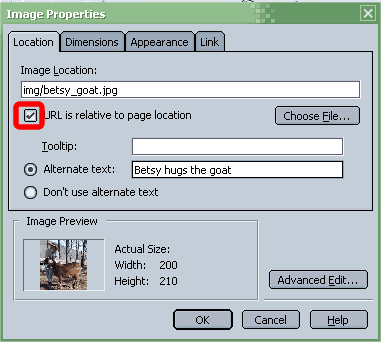
Choosing an image location is identical to choosing a link location (see Creating Links). The only difference is that after you have chosen the image you would like to insert, make sure to check the "URL is relative to page location" box:

Also notice in the Alternate text box the words "Betsy hugs the goat" has been entered. Providing alternate text for all images is important for search engines and for providing accessiblity to those with special needs such as blind individuals.
Image Dimensions
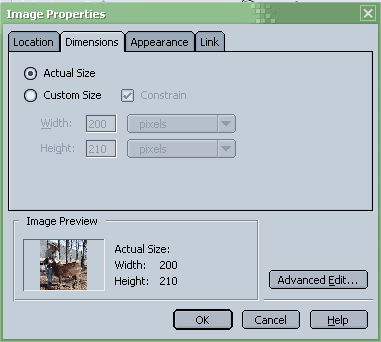
If you click the Dimensions tab of the Image Properties box, you'll see the following options:

If you click the Custom Size radio button, you can have the browser resize your image. It is important to note, however, that doing so changes only the dimensions of the file in the browser and not the size of the file. In other words, a graphic will download no faster if you set the dimensions to a smaller size.
Image Appearance
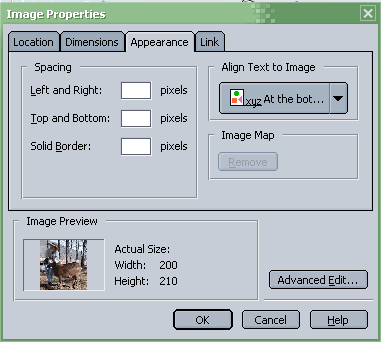
Clicking on the Appearance tab of the Images Properties box yields the following options:

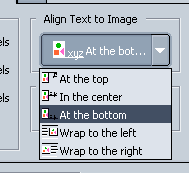
The spacing options control how much space in pixel that apears to the respective side of an image. The Align Text to Image drop down box provides the following options:

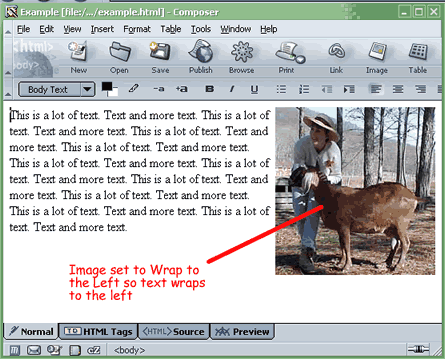
These options are fairly self-explanatory: Any text around the image will be wrapped in the way described by the option. For example, if an image is set to Wrap to the Left, the text around the image will appear to the left of the image, as in the following screenshot:

Images as Links
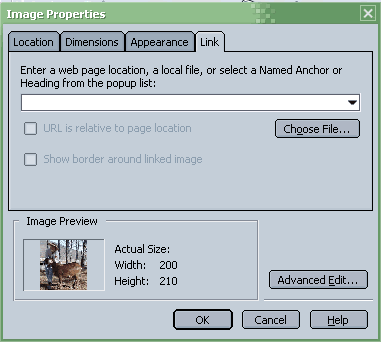
Inserting an image with a link attatched to it is as easy as clicking on the Link tab in the Image Properties dialog:

The process of creating links with images is essentially identical to creating text links (See Creating Links).
Cautions about Images
When using images in web pages, remember the following:
- Resizing the image using HTML or Stylesheets does not decrease the size of the file.
- Use the GIF file format for pictures with a limited number of colors (such as cartoon images.
- Use the JPG format for photographs.
- Avoid using animated GIFs that repeat infinately. Your site visitors may not appreciate it!
- Make sure to include a border around an image that has a link attatched
to it so your users will know it's clickable.
| <<Previous Section: Creating Links |
Copyright ©2004-2006
Jerry Smith
Direct any questions or comments to tsmith0@tds.net