Mozilla Composer Tutorial
Creating Links
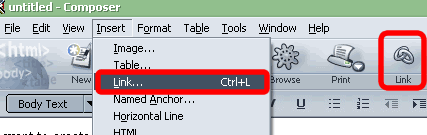
Links (sometimes called hyperlinks) are like pointers from one page or location in a page to another. You can create a link either by cicking on the Link toolbar button or by clicking the Insert | Link command:

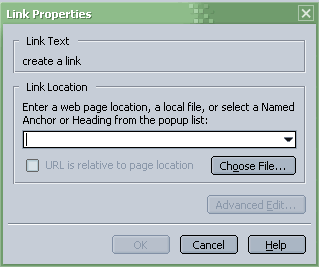
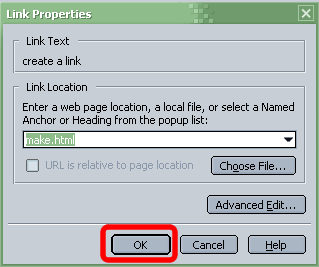
You can make a link by typing some text like normal, then highlighting that text, and clicking the link toolbar button. In the screenshot below, the text "create a link" was highlighted and the Link toolbar button was pressed. The dialog box looks like this:

File Paths
It is impossible to understand how links work without understand a little about file paths. A file path is simply a series of text that explains where a page or image is on the server relative to the current page. Pages or pictures that are on your server will almost always have a relative file path, which means that the location of the file is given in terms of "Where is that page compared to this page." This brings up an a couple of really important point about creating links in Composer that will work once you upload them to the server:
- You must save the document in which you're making a link to your hard drive before you can insert a link that will actually work..
- All the pages that are going to be linked together need to at least be under one root folder. A root folder simply encompases every file and folder that will be linked together in one site.
File paths are complicated and can be very confusing at first. For the purposes of using Composer to do simple pages, just make sure you remember the two key points listed above. If you really want to get a good understanding of file paths, you can click here for an excellent tutorial on the subject.
Creating Internal Links
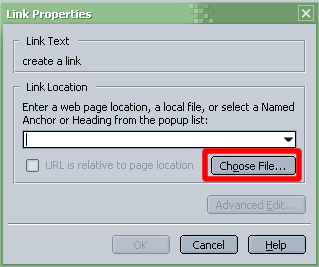
If you have all your files in one root directory and you have saved your current file somewhere within that root folder, you can insert a link by highlighting some text (in this case "create a link"), clicking on the Link toolbar button, and then clicking on the Choose File button:
 +
+
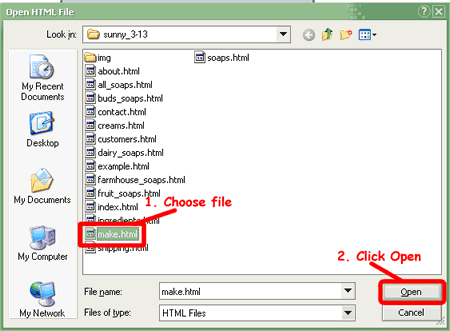
You'll then be greeted by a dialog box asking you which file you would like to link to. In the following screenshot, a link will be made to make.html:

Note: In this particular example, the root directory is sunny_3-13. Any file contained within this root directory, including all the files in the img directory could be linked within example.html using this method of inserting links.
After a file is chosen, clicking the OK button creates the link:

External Links
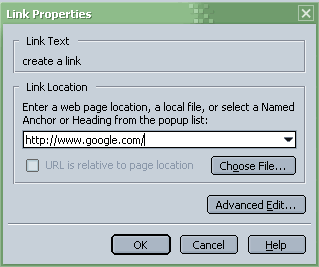
An external link is one that points to a file not on your server. Linking to www.google.com or www.yahoo.com is an external link. Very important point: If you want to create a link to an external site, that is a site that is not on your server (i.e. http://www.google.com), you must include the http:// part of the address in the Link Location box:

Advanced Link Properties
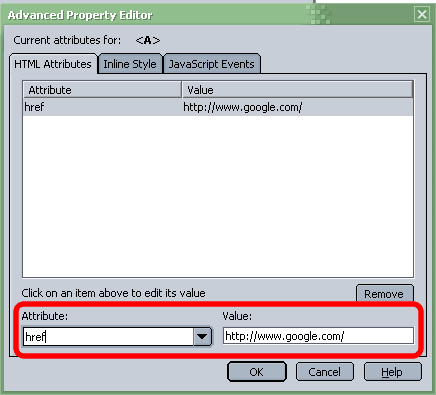
Double-clicking on a link you have already created brings up the link menu, and if you click the Advanced Edit button, you'll get a box that looks like the following:

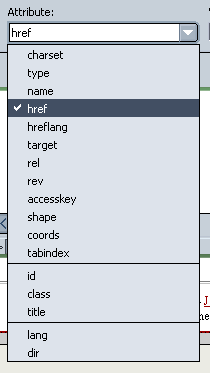
Clicking on the Attributes list box shows a list of all possible attributes for the given element (in this case, the <A> tag):

Once again, it is important if you want to do advanced websites even while using Composer that you try to learn what the HTML tags and their attributes mean.
There are a lot of advanced things you can do using this Advanced Properties box. As one example, in the following screenshot, the class attribute of a navigation link on the Sunny Meadows Farm website is set to navigationLink:

Note: On the Sunny Meadows Farm site, a class was created in a stylesheet called navigationLink. Setting the class attribute to a value that is not defined in a stylesheet or inline style will have no effect!
Named Anchors
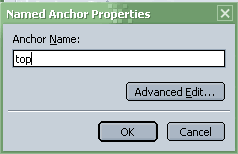
A Named Anchor is place on a web page that is given a name so that you can point to that specific place using a link either in that page or from a link on another page. To insert a Named Anchor, place the cursor on the page where you want the anchor to be placed and click the Insert | Named Anchor command. A dialog box that looks like this appears:

The place where the anchor is placed looks like an anchor surrounded by a yellow box:

Note: The anchor symbol does not show up on the actual web page.
Linking to a Named Anchor
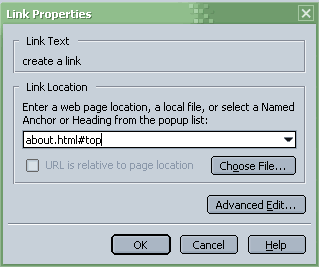
To link to a Named Anchor, you enter for the link location the location of the file, a # sign, then the name of the anchor. The following screenshot demonstrates creating a link to a page called about.html that has an anchor called top:

Once again, the format for creating a link to a Named Anchor is filename.ext#nameOfAnchor.
| <<Previous Section: Using Text |
Copyright ©2004-2006
Jerry Smith
Direct any questions or comments to tsmith0@tds.net